热门排行
哪里有淘宝导航css代码?
http://www.mybaibao.com 来源:原创 作者:百宝电商实战培训基地 发布时间:2014-05-17 16:09 点击:
次
可能我们要寻找淘宝导航的装修也是有点困难,怎么说困难呢?根据综合数据分析,不少网站可能是会公布教程以及代码,可是代码却不完善,而且没有专人去跟踪,或者是根本没有代码的就是在做广告,那么可能你们觉得无助,可能会去找“淘宝美工速成班那里有?”,不过为了解决朋友们的困难,本人决定推出多款导航装修的代码。
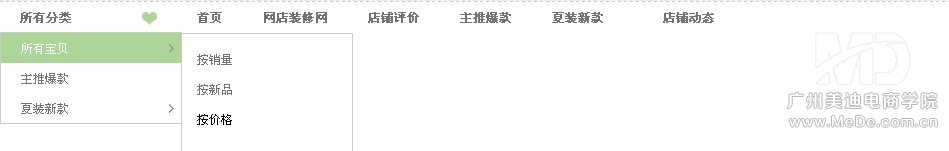
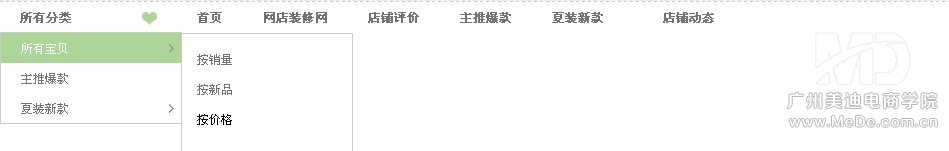
第一款:小清新风格淡雅代码
预览效果图:

导航CSS代码:
.skin-box-bd{background: #FFF; border-top: 1px #CCCCCC dashed;}
.all-cats{background: none; max-width: 300px; _width: 300px;}
.all-cats .link {background:none; border:none;}
.all-cats .link .title {color: #737373; font-weight: bold;}
.all-cats .link .title:hover{color: #333;}
.all-cats .link:hover{background: none;}
.all-cats .link .popup-icon {background: url("http://img02.taobaocdn.com/imgextra/i2/671862285/T2wqfXXjlbXXXXXXXX_!!671862285.png") no-repeat; width: 15px; height: 13px; margin-top: 10px; margin-left: 70px; float: right;}
.popup-content{background: #fff; border: 1px #CCC solid; width: 180px;}
.popup-content .cats-tree .fst-cat {width: 180px; border:none; float: left;}
.popup-content .cats-tree .fst-cat .cat-name {color: #737373; font-weight: normal;}
.popup-content .cats-tree .cat-hd-hover {background: #acd598;}
.popup-content .cats-tree .cat-hd-hover .cat-name {color: #fff;}
.popup-content .cats-tree .snd-pop-inner {background:#fff; border:1px #CCCCCC solid; width: 170px; height: 300px;}
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a {color:#737373; font-weight: normal;}
.popup-content .cats-tree .snd-cat-hd-hover {background: none;}
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover {color: #000;}
.menu-list {background: none; width: 750px;}
.menu-list .link {background: none;}
.menu-list .menu {background: none; border:none;}
.menu-list .menu .title {color: #737373; font-weight: bold;}
.menu-list .menu-hover .link {background: #acd598;}
.menu-list .menu-hover .link .title {background: none; color: #FFF; border:none;}
.menu-list .menu-selected .link {background: none;}
.menu-list .menu-selected .link .title {background:none;color:#737373;}
.menu-list .menu .popup-content {background: #fff; width: 120px;}
.menu-popup-cats {width: 120px;}
.menu-popup-cats .sub-cat-hover {background: #fff;}
.menu-popup-cats .sub-cat .cat-name {color: #737373;}
.menu-popup-cats .sub-cat-hover .cat-name {color: #000;}
.menu-list .menu .link .popup-icon {background: url("http://img.taobao.com/L1/142/1312847/modules/tshop-pbsm-shop-nav-ch/assets/images/tran.png") no-repeat; width: 9px; height: 8px; margin-top: 11px; margin-left: 10px; float: left; display: inline-block;}
第二款:青色粉红风格代码
预览效果图:

导航CSS代码:
.skin-box-bd{background: #8bcdbf;} /*整个导航条的颜色*/
.all-cats{background: #f78d8f;}/*所有分类背景色*/
.all-cats .link {background:none; border:none;} /*此处尽量不要更改*/
.all-cats .link .title {color: #fff;font-weight: bold;}/*所有分类文字的颜色和文字加粗,也可以设置文字大小、文字类型等属性*/
.all-cats .link .title:hover{color: #fff;font-weight: bold;}/*鼠标停留时,所有分类文字的颜色*/
.all-cats .link:hover{background:none;}/*鼠标停留时,所有分类背景的颜色*/
.popup-content{background: #f78d8f; border:none;}/*一级子菜单整个div的属性*/
.popup-content .cats-tree .fst-cat {border:none;}/*一级子菜单每个菜单项的属性*/
.popup-content .cats-tree .fst-cat .cat-name {color: #fff;} /*一级子菜单文字的属性*/
.popup-content .cats-tree .cat-hd-hover {background: #8bcdbf;}/*鼠标停留时一级子菜单的背景色*/
.popup-content .cats-tree .cat-hd-hover .cat-name {color: #fff;}/*鼠标停留时一级子菜单的文字*/
.popup-content .cats-tree .snd-pop-inner {background: none;}/*二级子菜单的背景颜色*/
.snd-pop-inner .fst-cat-bd .snd-cat-hd{background:#77bdae;}/*二级子菜单每个菜单项的背景色*/
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a {color:#fff;}/*二级子菜单的文字的属性*/
.popup-content .cats-tree .snd-cat-hd-hover {background: #f78d8f;}/*鼠标停留时二级子菜单背景的颜色*/
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover {color: #fff;}/*鼠标停留时二级子菜单的文字颜色*/
.menu-list {background: none;} /*其他菜单整个div的背景颜色*/
.menu-list .link {background: none;}
.menu-list .menu {background: none; border:none;} /*其他菜单每个菜单项的背景颜色*/
.menu-list .menu .title {color: #fff;font-weight: bold;} /*其他菜单每个菜单项的文字属性*/
.menu-list .menu-hover .link {background: #f78d8f;} /*鼠标停留时,其他菜单的菜单项的背景颜色*/
.menu-list .menu-hover .link .title {background: none; color: #FFF; border:none;}/*鼠标停留时其他菜单的菜单项的文字属性*/
.menu-list .menu-selected .link {background: none;}
.menu-list .menu-selected .link .title {background: none; color:#fff;}/*当前选中的菜单项的背景颜色和文字颜色*/
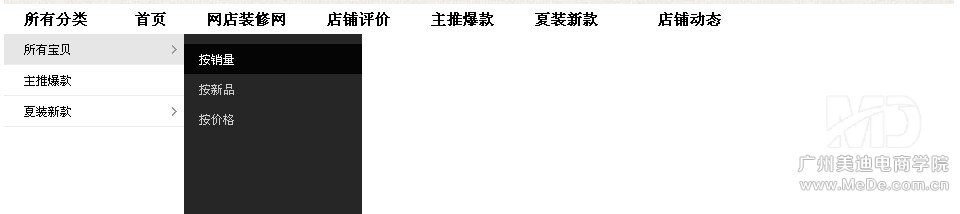
第三款:完全透明导航代码
预览效果图:

导航CSS代码:
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd .all-cats .link{border:none;}
.skin-box-bd .menu-list .menu{border:none;}
.menu-list .menu .title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats .link .title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd .menu-list .menu-selected .link{background:none;}
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
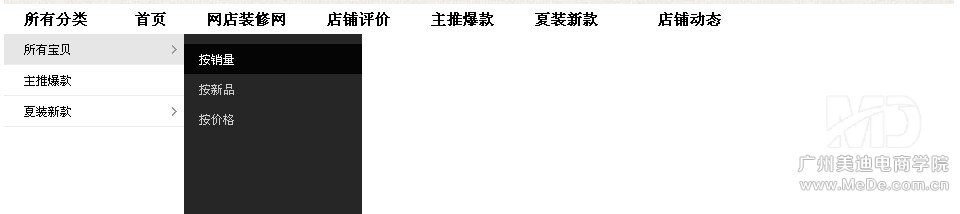
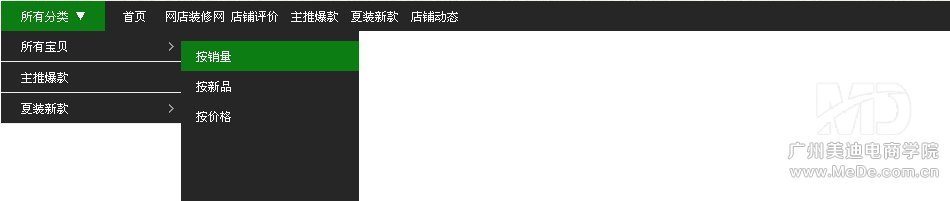
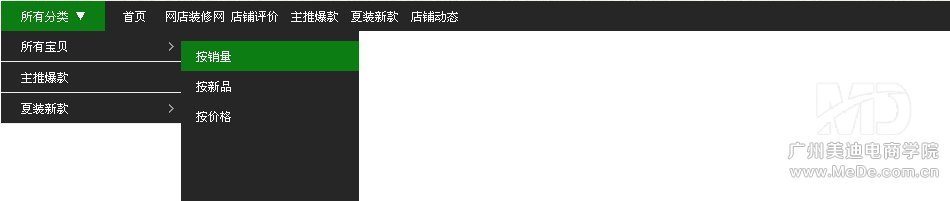
第四款:绿色经典风格代码
预览效果图:

导航CSS代码:
.skin-box-bd{background:#272626;}
.skin-box-bd .menu-list{background:#272626;}
.skin-box-bd .menu-list .menu{background:#272626;border:0px solid red;}
.skin-box-bd .menu-list .menu .link{background:#272626;color:#FFFFFF;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .link:hover{background:#0B7D13;color:#FFFFFF;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .title{color:#FFFFFF;background:#272626;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .title:hover{color:#FFFFFF;background:#0B7D13;width:60px;margin:0px;padding:0px;text-align:center;}
.all-cats{background:#0B7D13;}
.all-cats .link{background:#0B7D13;color:#FFFFFF;border:0px solid red;}
.all-cats .link:hover{background:#0B7D13;color:#FFFFFF;}
.all-cats .link .title{color:#FFFFFF;}
.all-cats .link .title:hover{color:#FFFFFF;}
.popup-content .popup-inner{background:#272626;}
.popup-content .cat-name{color:#FFFFFF;background:#272626;border:0px solid red;}
.popup-content .cat-name:hover{color:#FFFFFF;background:#0B7D13;}#page #content
.popup-inner .cats-tree .fst-cat{background:#272626;}
.snd-pop-inner{background:#272626;border:0px solid red;}
.snd-pop-inner .fst-cat-bd .snd-cat-name{color:#FFFFFF;background:#272626;}
.snd-pop-inner .fst-cat-bd .snd-cat-name:hover{color:#FFFFFF;background:#0B7D13;}
上面可能已经说了一些代码,但是要怎么装修的话,详情装修教程还是跳到http://www.mybaibao.com/share/clipart/336.html 。
本文地址:http://www.mybaibao.com/share/clipart/432.html
第一款:小清新风格淡雅代码
预览效果图:

导航CSS代码:
.skin-box-bd{background: #FFF; border-top: 1px #CCCCCC dashed;}
.all-cats{background: none; max-width: 300px; _width: 300px;}
.all-cats .link {background:none; border:none;}
.all-cats .link .title {color: #737373; font-weight: bold;}
.all-cats .link .title:hover{color: #333;}
.all-cats .link:hover{background: none;}
.all-cats .link .popup-icon {background: url("http://img02.taobaocdn.com/imgextra/i2/671862285/T2wqfXXjlbXXXXXXXX_!!671862285.png") no-repeat; width: 15px; height: 13px; margin-top: 10px; margin-left: 70px; float: right;}
.popup-content{background: #fff; border: 1px #CCC solid; width: 180px;}
.popup-content .cats-tree .fst-cat {width: 180px; border:none; float: left;}
.popup-content .cats-tree .fst-cat .cat-name {color: #737373; font-weight: normal;}
.popup-content .cats-tree .cat-hd-hover {background: #acd598;}
.popup-content .cats-tree .cat-hd-hover .cat-name {color: #fff;}
.popup-content .cats-tree .snd-pop-inner {background:#fff; border:1px #CCCCCC solid; width: 170px; height: 300px;}
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a {color:#737373; font-weight: normal;}
.popup-content .cats-tree .snd-cat-hd-hover {background: none;}
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover {color: #000;}
.menu-list {background: none; width: 750px;}
.menu-list .link {background: none;}
.menu-list .menu {background: none; border:none;}
.menu-list .menu .title {color: #737373; font-weight: bold;}
.menu-list .menu-hover .link {background: #acd598;}
.menu-list .menu-hover .link .title {background: none; color: #FFF; border:none;}
.menu-list .menu-selected .link {background: none;}
.menu-list .menu-selected .link .title {background:none;color:#737373;}
.menu-list .menu .popup-content {background: #fff; width: 120px;}
.menu-popup-cats {width: 120px;}
.menu-popup-cats .sub-cat-hover {background: #fff;}
.menu-popup-cats .sub-cat .cat-name {color: #737373;}
.menu-popup-cats .sub-cat-hover .cat-name {color: #000;}
.menu-list .menu .link .popup-icon {background: url("http://img.taobao.com/L1/142/1312847/modules/tshop-pbsm-shop-nav-ch/assets/images/tran.png") no-repeat; width: 9px; height: 8px; margin-top: 11px; margin-left: 10px; float: left; display: inline-block;}
第二款:青色粉红风格代码
预览效果图:

导航CSS代码:
.skin-box-bd{background: #8bcdbf;} /*整个导航条的颜色*/
.all-cats{background: #f78d8f;}/*所有分类背景色*/
.all-cats .link {background:none; border:none;} /*此处尽量不要更改*/
.all-cats .link .title {color: #fff;font-weight: bold;}/*所有分类文字的颜色和文字加粗,也可以设置文字大小、文字类型等属性*/
.all-cats .link .title:hover{color: #fff;font-weight: bold;}/*鼠标停留时,所有分类文字的颜色*/
.all-cats .link:hover{background:none;}/*鼠标停留时,所有分类背景的颜色*/
.popup-content{background: #f78d8f; border:none;}/*一级子菜单整个div的属性*/
.popup-content .cats-tree .fst-cat {border:none;}/*一级子菜单每个菜单项的属性*/
.popup-content .cats-tree .fst-cat .cat-name {color: #fff;} /*一级子菜单文字的属性*/
.popup-content .cats-tree .cat-hd-hover {background: #8bcdbf;}/*鼠标停留时一级子菜单的背景色*/
.popup-content .cats-tree .cat-hd-hover .cat-name {color: #fff;}/*鼠标停留时一级子菜单的文字*/
.popup-content .cats-tree .snd-pop-inner {background: none;}/*二级子菜单的背景颜色*/
.snd-pop-inner .fst-cat-bd .snd-cat-hd{background:#77bdae;}/*二级子菜单每个菜单项的背景色*/
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a {color:#fff;}/*二级子菜单的文字的属性*/
.popup-content .cats-tree .snd-cat-hd-hover {background: #f78d8f;}/*鼠标停留时二级子菜单背景的颜色*/
.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover {color: #fff;}/*鼠标停留时二级子菜单的文字颜色*/
.menu-list {background: none;} /*其他菜单整个div的背景颜色*/
.menu-list .link {background: none;}
.menu-list .menu {background: none; border:none;} /*其他菜单每个菜单项的背景颜色*/
.menu-list .menu .title {color: #fff;font-weight: bold;} /*其他菜单每个菜单项的文字属性*/
.menu-list .menu-hover .link {background: #f78d8f;} /*鼠标停留时,其他菜单的菜单项的背景颜色*/
.menu-list .menu-hover .link .title {background: none; color: #FFF; border:none;}/*鼠标停留时其他菜单的菜单项的文字属性*/
.menu-list .menu-selected .link {background: none;}
.menu-list .menu-selected .link .title {background: none; color:#fff;}/*当前选中的菜单项的背景颜色和文字颜色*/
第三款:完全透明导航代码
预览效果图:

导航CSS代码:
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd .all-cats .link{border:none;}
.skin-box-bd .menu-list .menu{border:none;}
.menu-list .menu .title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats .link .title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd .menu-list .menu-selected .link{background:none;}
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
第四款:绿色经典风格代码
预览效果图:

导航CSS代码:
.skin-box-bd{background:#272626;}
.skin-box-bd .menu-list{background:#272626;}
.skin-box-bd .menu-list .menu{background:#272626;border:0px solid red;}
.skin-box-bd .menu-list .menu .link{background:#272626;color:#FFFFFF;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .link:hover{background:#0B7D13;color:#FFFFFF;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .title{color:#FFFFFF;background:#272626;width:60px;margin:0px;padding:0px;text-align:center;}
.skin-box-bd .menu-list .menu .title:hover{color:#FFFFFF;background:#0B7D13;width:60px;margin:0px;padding:0px;text-align:center;}
.all-cats{background:#0B7D13;}
.all-cats .link{background:#0B7D13;color:#FFFFFF;border:0px solid red;}
.all-cats .link:hover{background:#0B7D13;color:#FFFFFF;}
.all-cats .link .title{color:#FFFFFF;}
.all-cats .link .title:hover{color:#FFFFFF;}
.popup-content .popup-inner{background:#272626;}
.popup-content .cat-name{color:#FFFFFF;background:#272626;border:0px solid red;}
.popup-content .cat-name:hover{color:#FFFFFF;background:#0B7D13;}#page #content
.popup-inner .cats-tree .fst-cat{background:#272626;}
.snd-pop-inner{background:#272626;border:0px solid red;}
.snd-pop-inner .fst-cat-bd .snd-cat-name{color:#FFFFFF;background:#272626;}
.snd-pop-inner .fst-cat-bd .snd-cat-name:hover{color:#FFFFFF;background:#0B7D13;}
上面可能已经说了一些代码,但是要怎么装修的话,详情装修教程还是跳到http://www.mybaibao.com/share/clipart/336.html 。
本文地址:http://www.mybaibao.com/share/clipart/432.html
- 上一篇:淘宝店铺自动翻滚文字公告怎么做?
- 下一篇:淘宝天猫全屏带缩略图轮播代码和方法设置
×
业务合作
- 淘宝天猫课程
- 抖音商城课程
- 拼多多课程
- 店铺托管合作
- 店铺运营合作